Mastering Web Design:
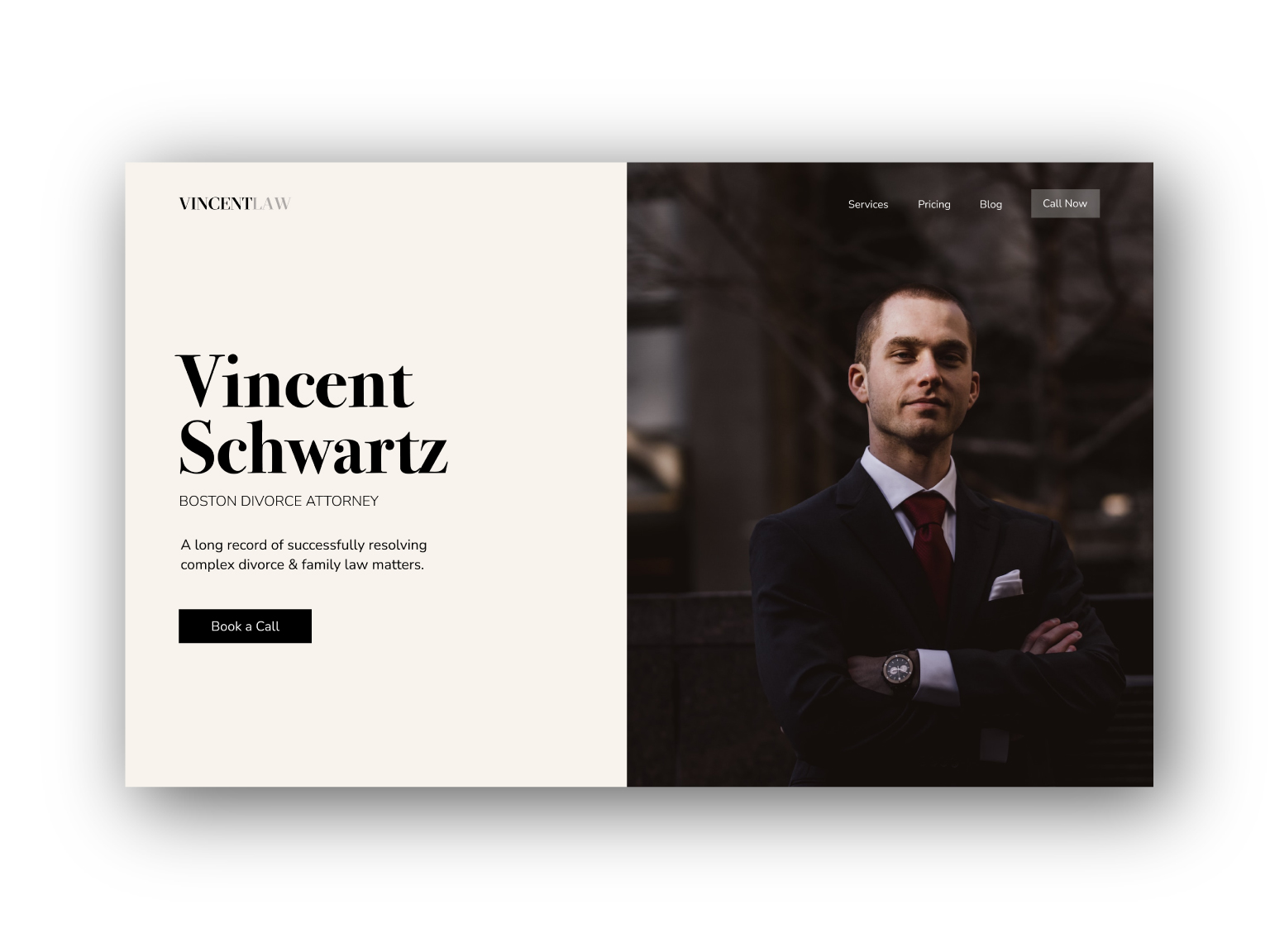
Design Your Own Hero Section
The hero section is the most important section of a website's homepage, as it is the first thing that visitors see when they land on the page.
A well-designed hero section can grab the visitor's attention and encourage them to explore the rest of the website.

Your hero section must answer these three questions:
• What is this website about?
• What am I going to get out of this website?
• And how do I get it?
It's very important to have a clear message in your hero section. Here are some tips on how to design the perfect hero section:
Keep it simple:
The hero section should be simple and uncluttered. It should convey the website's message clearly and concisely.
Use high-quality images:
Use high-quality images that are relevant to the website's message. The images should be visually appealing and should grab the visitor's attention.
Use a clear and concise headline:
The headline should be clear and concise, and it should convey the website's message in a few words.
Use a call to action:
The hero section should include a call to action that encourages the visitor to take an action, such as signing up for a newsletter, booking an appointment, or exploring the website further.
Make it responsive:
The hero section should be responsive and should look good on all devices, including desktops, laptops, tablets, and smartphones.
Test and refine:
Finally, test the hero section and refine it based on user feedback and website analytics. Use A/B testing to test different versions of the hero section and see which one performs the best.
By following these tips, you can design the perfect hero section that grabs the visitor's attention and encourages them to explore your site further. You will certinaly be on your way to capturing more leads than ever before.